Manual RenderQualityFlameFractals
Contents
Introduction
Even if the construction of flame-fractals can be very easy, it may be a challenging task to get a visually appealing rendered image. Often, there is too much noise in some parts of the fractal, while other parts lack detail or have too many jagged edges etc.
JWildfire has numerous options to control the render-quality, but there are really many options, and not all apply to all types of fractals in the same manner. Hopefully, this article will help you to understand what all those options do and how to use them to increase the quality of your fractal.
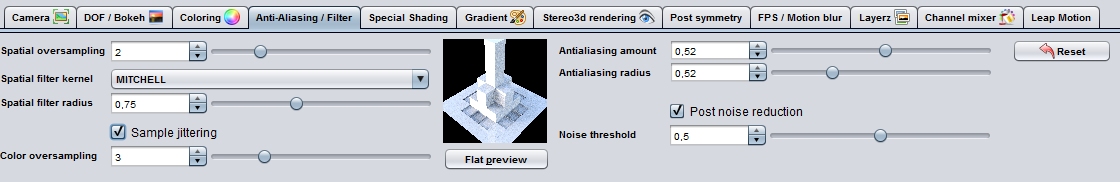
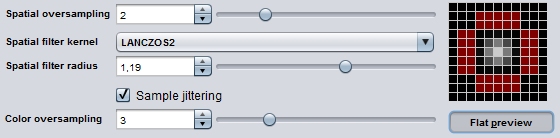
All the options, we talk about, are located at the "Anti-Aliasing / Filter"-tab.

Spatial oversampling
Spatial oversampling is probably the most powerful tool to increase the level of detail of your fractals. It works in a similar way as many artists also create their digital images: they create their image at higher resolution and scale it finally down using some clever algorithm/software. The result usually looks better than it would have, when created at the original size.
The spatial-oversampling-setting in JWildfire is an integer setting. A value of 1 means to render internally at original size, a value of 2 to render at double size, etc.
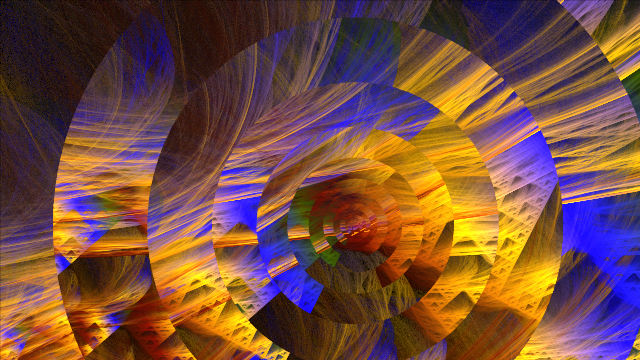
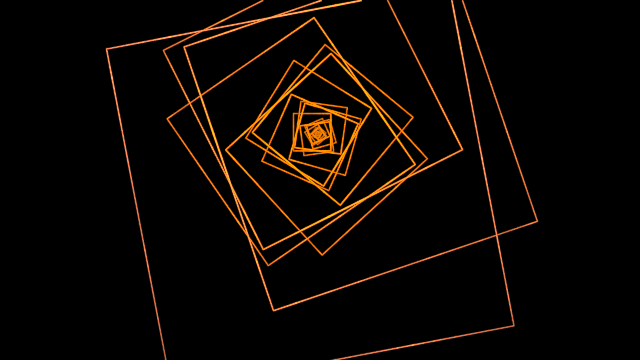
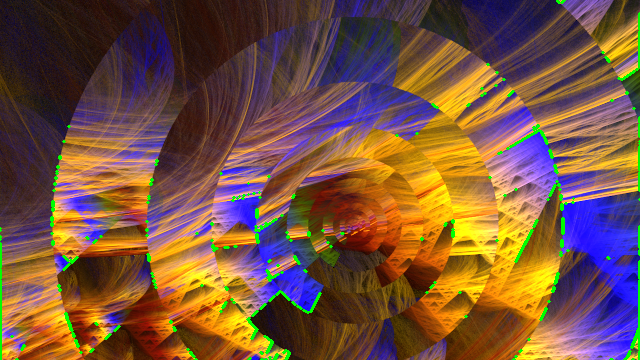
Example 1: Spatial oversampling 1 (raw, without any antialiasing)
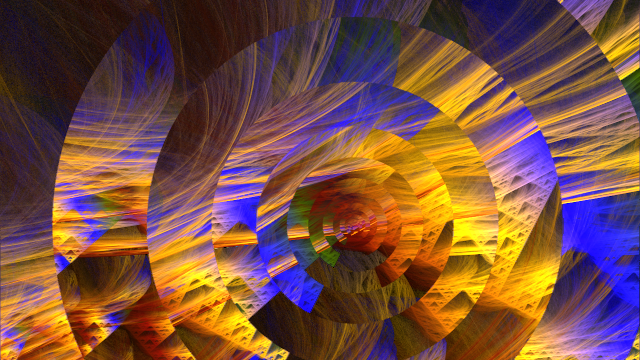
Example 2: Spatial oversampling 2 (raw, without any antialiasing)

When you compare the both images you will see that the 2nd image looks much "brighter" and has more details (You may save them locally for easier comparison, as the differences are not that huge)
In comparison to the "human" method of spatial oversampling, the oversampling in JWildfire does oversample the raw data (from the fractal algorithm), not the final image
Memory usage/render times
Because spatial oversampling increases buffer size in two directions (width and height), the memory usage increases by factor oversampling * oversampling.
But, the calculation is adjusted in a way, that render time only increases by factor oversampling.
Examples
- Spatial oversample 2: memory-usage 4 times as much, double render time
- Spatial oversample 3: memory-usage 9 times as much, render time three times as long
Spatial filtering
Spatial oversampling opens the door to some other nice and powerful feature: the spatial filtering. In the previous paragraph we saw that in spatial oversampling several samples are calculated to generate one final point of the image. But we did not see how this is done.
Simplest approach
The simplest approach is to calculate the average of samples generated for each pixel, and use this average as final value. E.g., when using spatial oversampling of 2, we calculate 4 raw samples per pixel, and use the average of this 4 samples to generate one pixel. Also this simple approach is some kind of spatial filtering: applying some formula to a number of samples in the neighborhood of the final pixel (using a box-filter in this example).
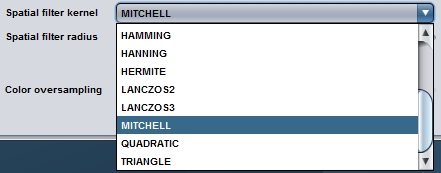
Spatial filter kernels
The formula applied in spatial filtering is called a filter kernel. JWildfire currently has 14 included filter-kernels. While they often differ only slightly in shape, they may have a huge impact.

Spatial filter radius
The filter radius specifies the size of the zone around the centre of a raw sample which is taken into account to calculate one final pixel. As a rule of thumb: the larger this zone, the smoother the image, the more time it takes, and the less details you finally have.
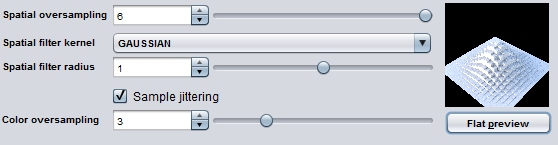
Filter kernel preview
To help you to choose the right filter and filter radius JWildfire offers a preview of the filter kernel. There are both a 3d or 2d-preview. While the 3d-preview is prettier, it may be slow on older machines, so you may also chose to have a flat preview. (You can change your preference in the Preference-window by changing the property tinaDefaultFilterVisualisationFlat)
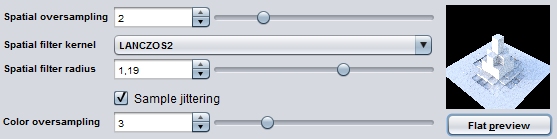
Filter kernel preview in 3D
This view shows a grid of cubuids, each one representing a sample. The center cubuid is the center sample.
The higher each cubuid, the higher is the influence of the sample on the final pixel. Usually, the center cubuid has the largest hight, i. e., the highes influence.

But, sometimes, filter kernels have also negative parts, you can see this in the previews as "sunken" parts:

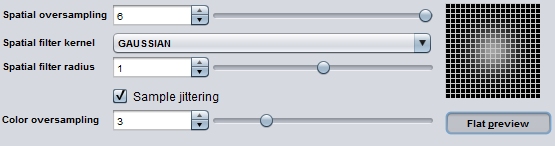
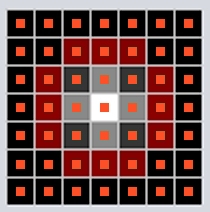
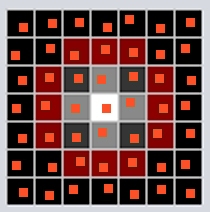
Filter kernel preview in 2D
The 2D-preview is faster but can not visualize the shape of the filter kernel as clear as the 3d-view.
It displays the cubuids from a top view. Brighter areas are "higher" areas, i.e. samples with high influence, and dark parts are samples with low influence.

Because they are such important, negative parts are displayed in red color.

Sharpening/Soften filters
As a general rule of thumb: filter kernels with negative (red) parts are sharpening details, while filters with only positive parts are softening.
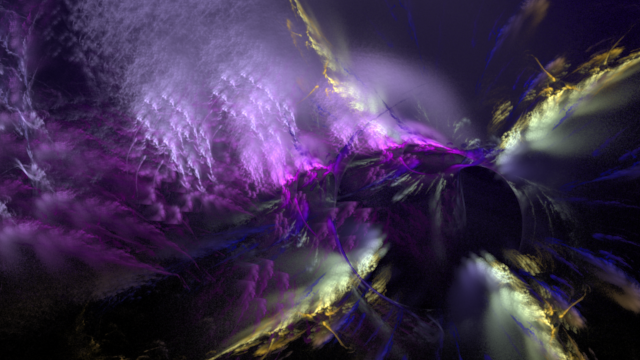
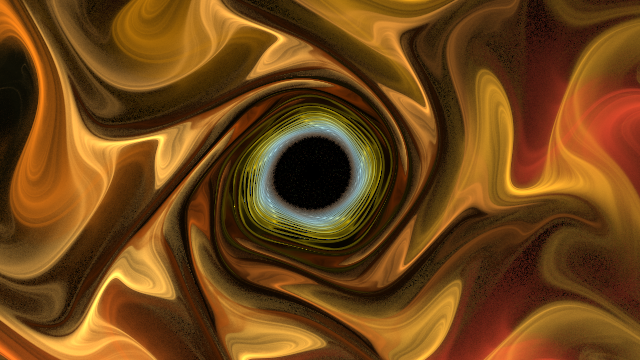
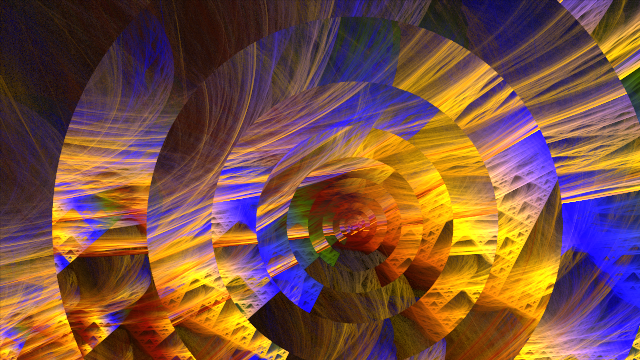
Example 3: Gaussian filter with radius 1.0
Example 4: Mitchell filter with radius 1.0
Example 5: Lanczos filter with radius 1.0 and artifacts
 As shown in this example, sometimes a sharpening filter can cause nasty artefacts (i. e. pixels in another color). Sometimes you may defend this by using one of the other options mentioned below, but sometimes you can't just this certain filter for the certain fractal.
As shown in this example, sometimes a sharpening filter can cause nasty artefacts (i. e. pixels in another color). Sometimes you may defend this by using one of the other options mentioned below, but sometimes you can't just this certain filter for the certain fractal.
Anti-aliasing
When your fractal shows jagged edges you can get rid of them by using the anti-aliasing-settings.
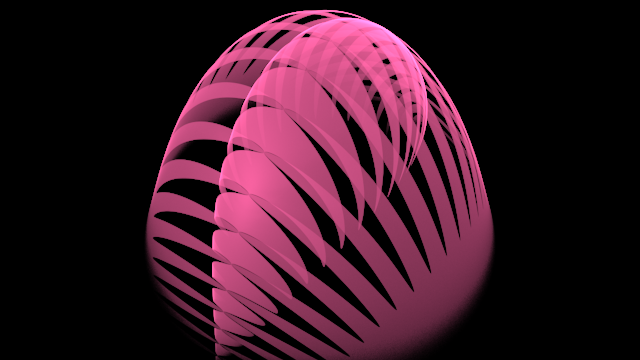
Example 6: Fractal without anti-aliasing and without oversampling
The anti-aliasing-function adds a small blur-effect when iterating the fractal in order to avoid jaggy edges. You have two options to control this effect:
- Antialiasing amount: specifies how many samples are under influence of this blur-effect (0: no sample at all, i. e. the effect is off; 1: all samples)
- Antialiasing radius: specifies the blur-radius. Decrease this value if your fractal gets blurry, increase it, if there are too many jaggy edges.
As a general rule of thumb, setting both values to 0.5 usually yields to good results.
But, please be beware, that antialiasing may reduce details and does wash out colors when overused, so use with care.
Example 7: Fractal with anti-aliasing (without oversampling)
Sample-jittering (experimental)
The idea behind sample-jittering is to reduce artifacts, jaggy lines or noise by adding some random behaviour (multipy times).
Usually, when calculating a pixel from sample values (using a filter-kernel) each sample is taken as it is.

With sample-jittering, a random position "in-between" samples is choosen and an interpolated sample is forwarded to the filter.

This can be done multiple times (parameter Color oversampling), finally the everage of all of this jittered samples is computed.
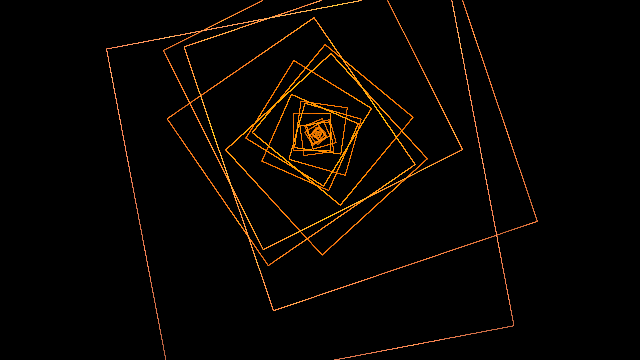
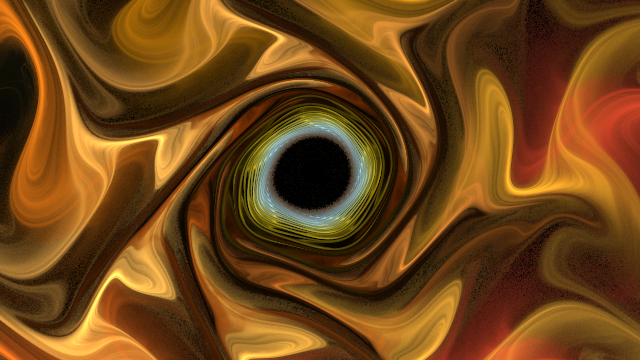
Example 8: Fractal with some small artifacts due to sharpening
Example 9: Artifacts removed by using sample-jittering
This feature is experimental and my change in the future.
Post noise-reduction (experimental)
All the options described before, work on the raw samples generated by the flame-fractal-algorithm and apply to the buffer specified by spatial-oversampling-setting. But, there is one more filter-option, which applies to the already generated image. If everything wrong, you may use it to reduce artifacts from the final image. It is an adaptive gaussian filter (i.e. softening filter), which looks for pixels with high contrast and tries to soften them. The parameter Noise threshold controls the contrast of the softened pixels (0: infinite contrast, i. e. no pixel is softened, i.e. effect is turned off; 1: no contrast, i.e. all pixels are softened, i.e. works like a global gaussian filter). The default setting of 0.35 usually leads to a desired effect of softening single pixels of high contrast and leaving the major part of the image untouched.
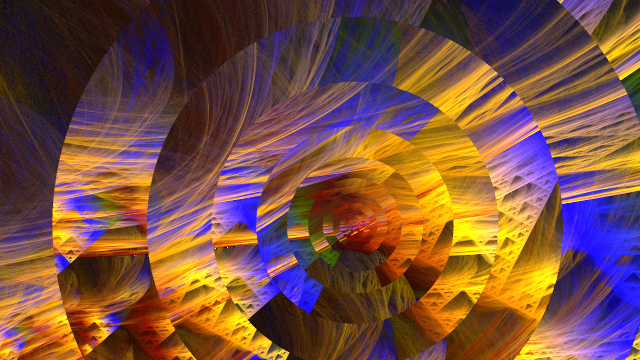
Example 10: Fractal with some small artifacts due to sharpening
Example 11: Pixels of high contrast seen by the post-noise-filter
Example 12: Softened final image
This feature is experimental and my change in the future.
Customizing initial values
You may customize the initial values of all of this options to your needs by using the Preferences. There are the following properties you may change (a short description is supplied in the window itself, so I will not explain them here):
- tinaDefaultAntialiasingAmount
- tinaDefaultAntialiasingRadius
- tinaDefaultColorOversampling
- tinaDefaultPostNoiseFilter
- tinaDefaultPostNoiseFilterThreshold
- tinaDefaultSpatialFilterKernel
- tinaDefaultSpatialFilterRadius
- tinaDefaultSpatialOversampling